Auftraggeber
Bayer 04 Leverkusen
Expertise
Digital Branding
Projektbezeichnung
Website und App Relaunch, Webdesign, UX/UI,
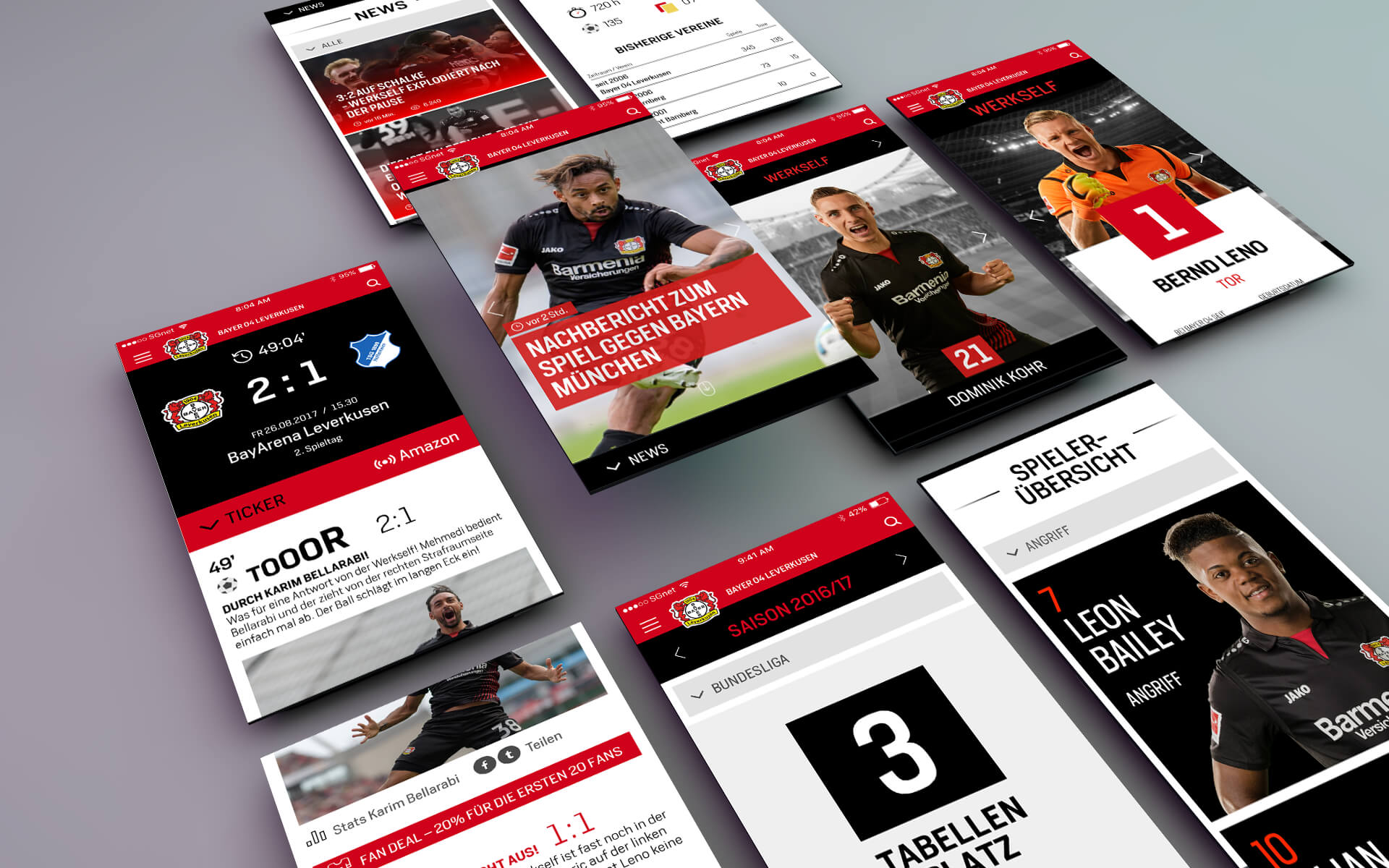
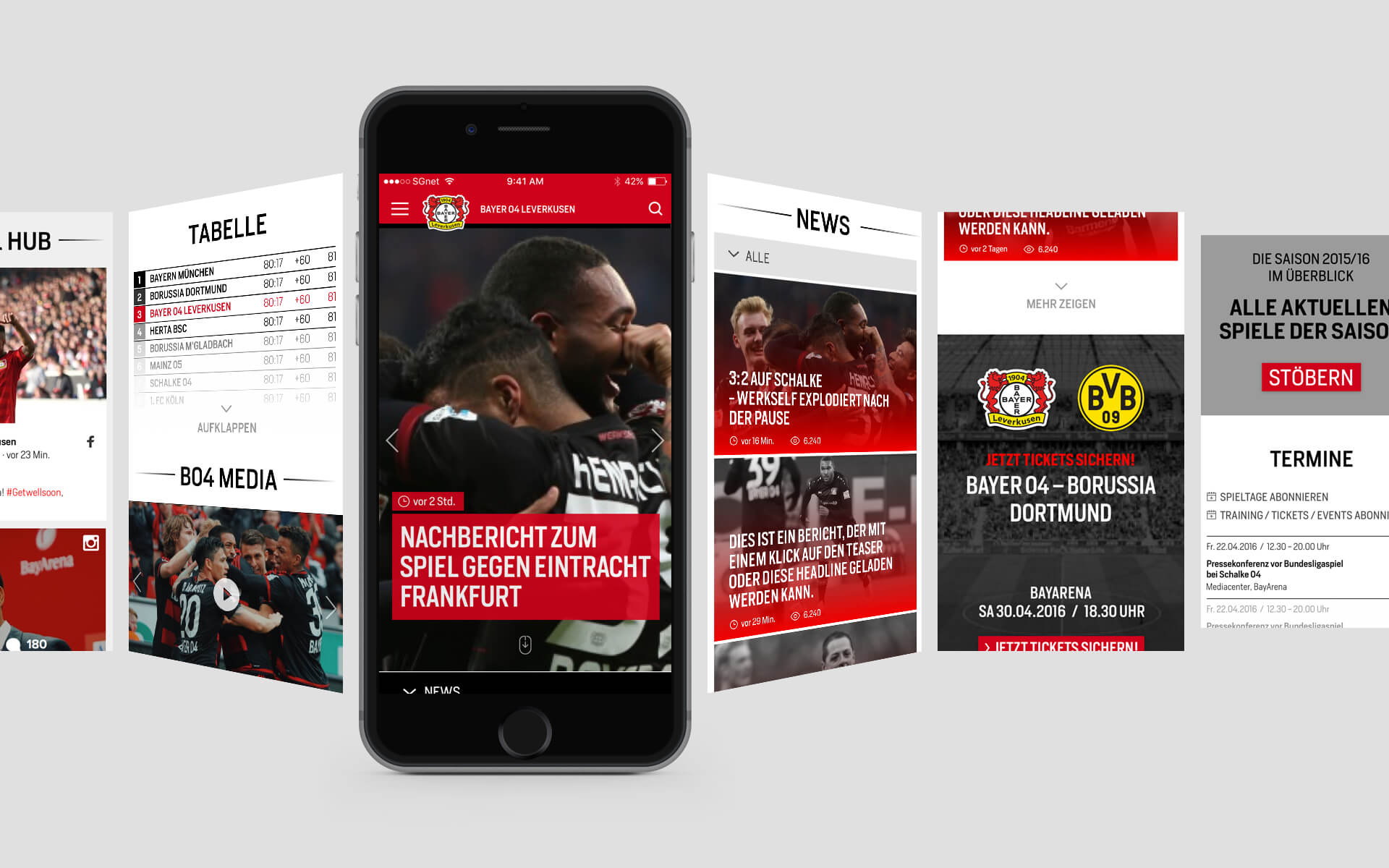
Übersichtlichkeit, Vereinfachung der Navigation und responsives Design sind nur einige der konzeptionellen Aspekte der neuen Bayer 04 Leverkusen Website, bei der stay golden als Corporate Design Leadagentur für die Entwicklung und Gestaltung der grafischen Benutzeroberfläche verantwortlich war.


Aufräumen und Vereinfachen
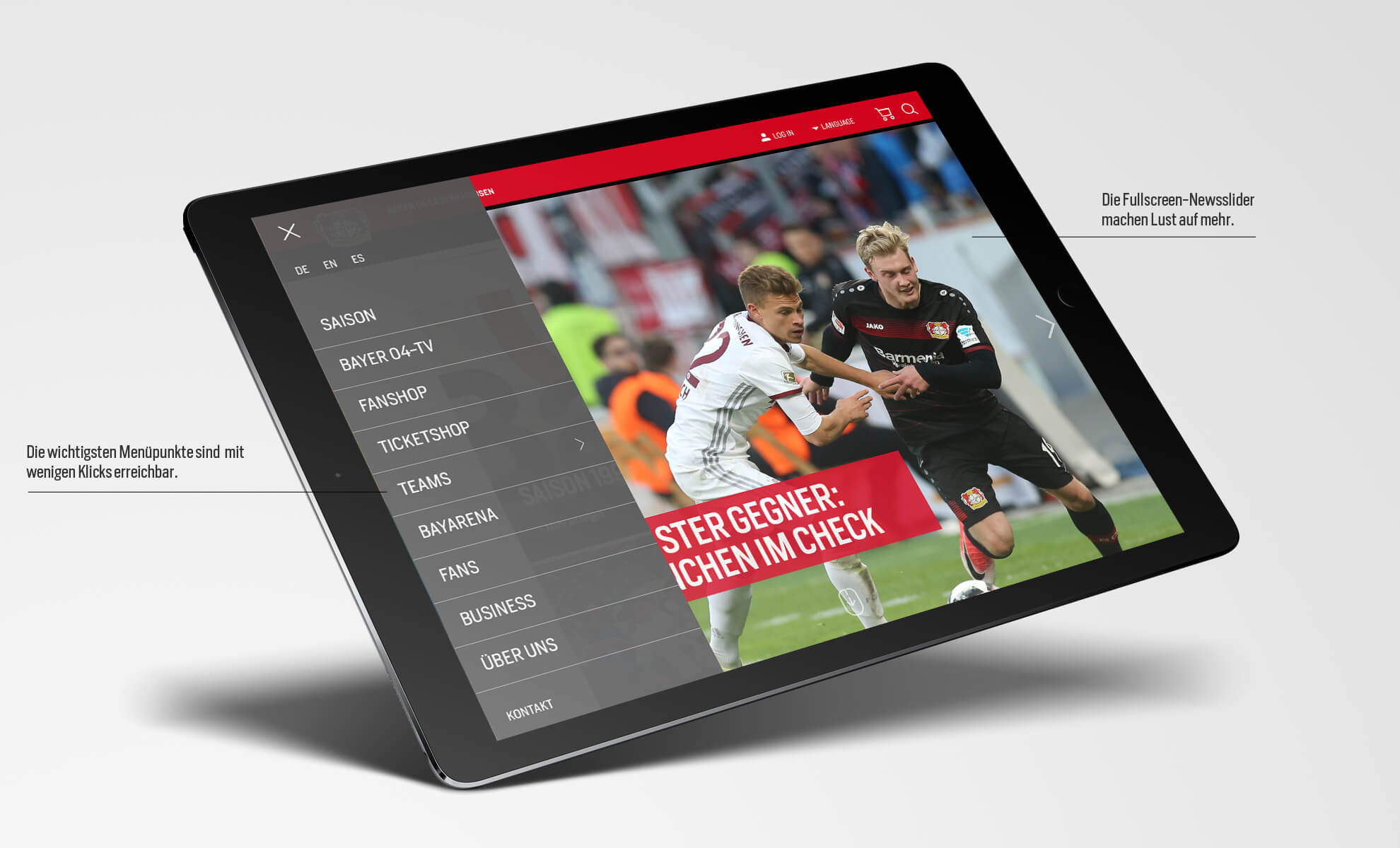
Neben dem Kernaspekt, die Bayer 04 Leverkusen Website responsive und damit auch mobil betrachtbar zu machen, wurde eine grundlegende Veränderung der inhaltlichen Struktur und Aufbereitung der Informationsdichte vorgenommen. Auf die sonst typische horizontale Navigation mit überladenen Megadropdownmenüs haben wir verzichtet. Stattdessen führt ein aufgeräumtes Hamburgermenü direkt zu den für Fans wichtigsten Menüpunkten. So wird auch eine konsistente Benutzerführung zwischen Desktop- und Mobilansicht unterstützt.



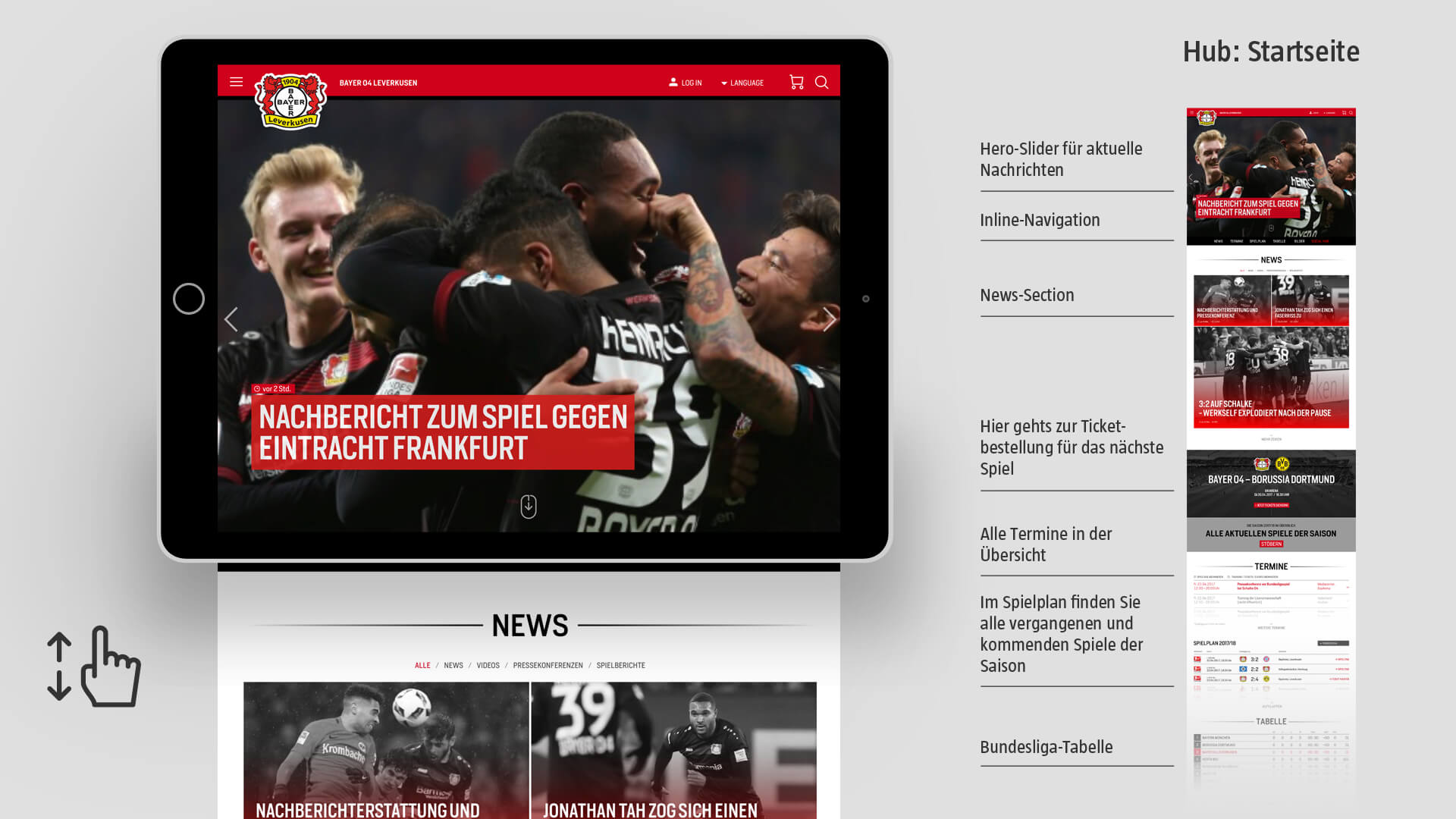
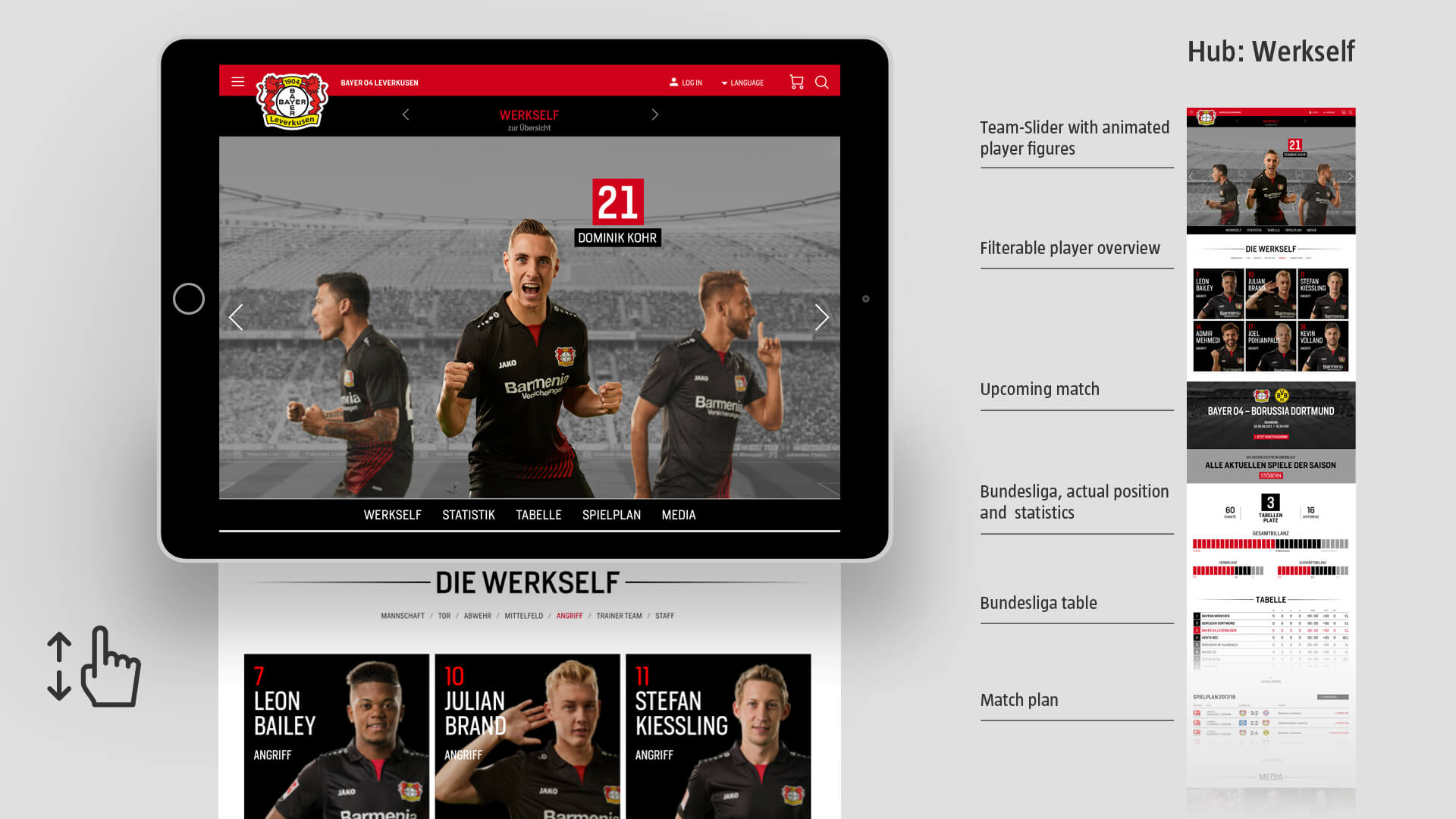
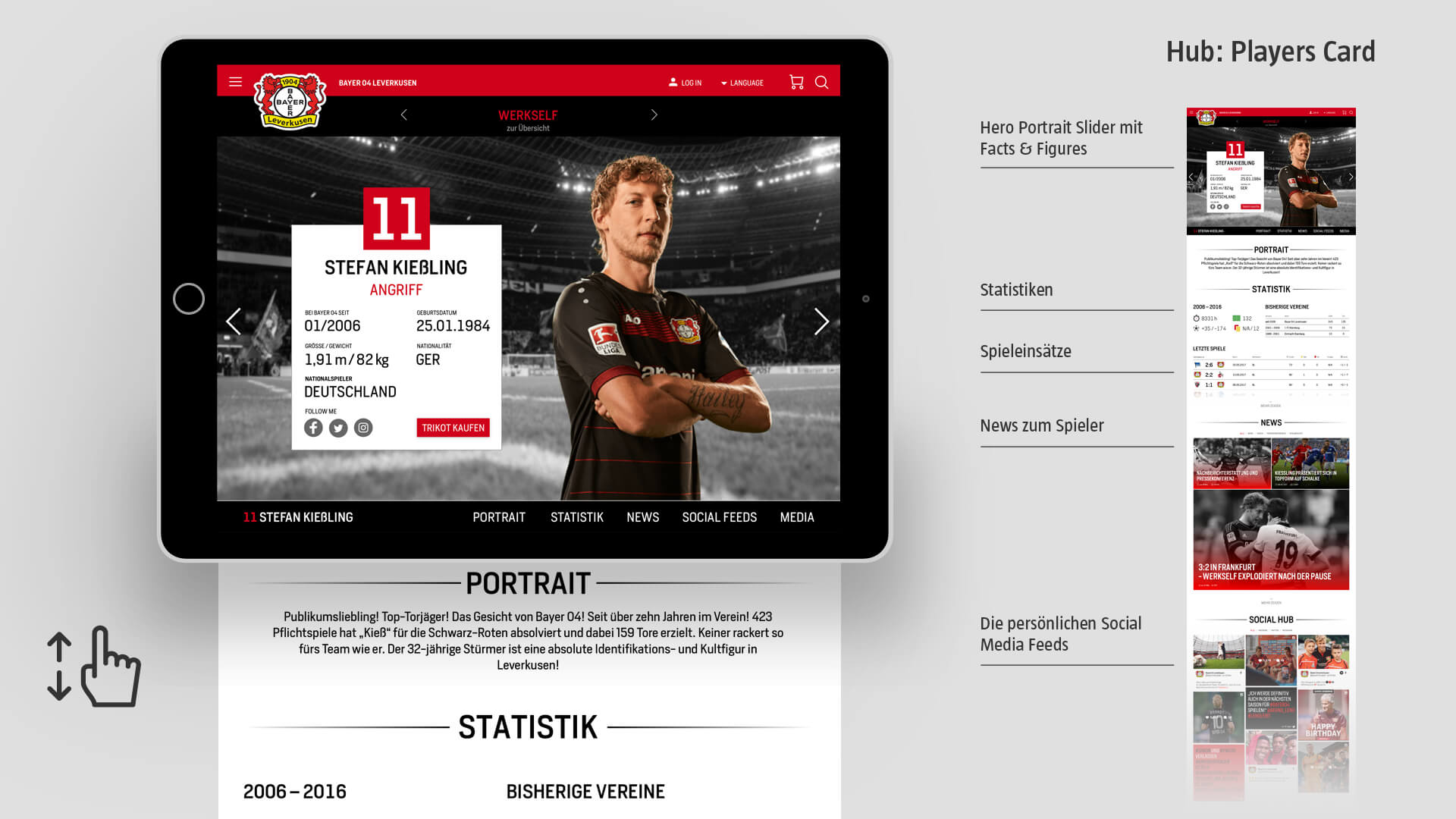
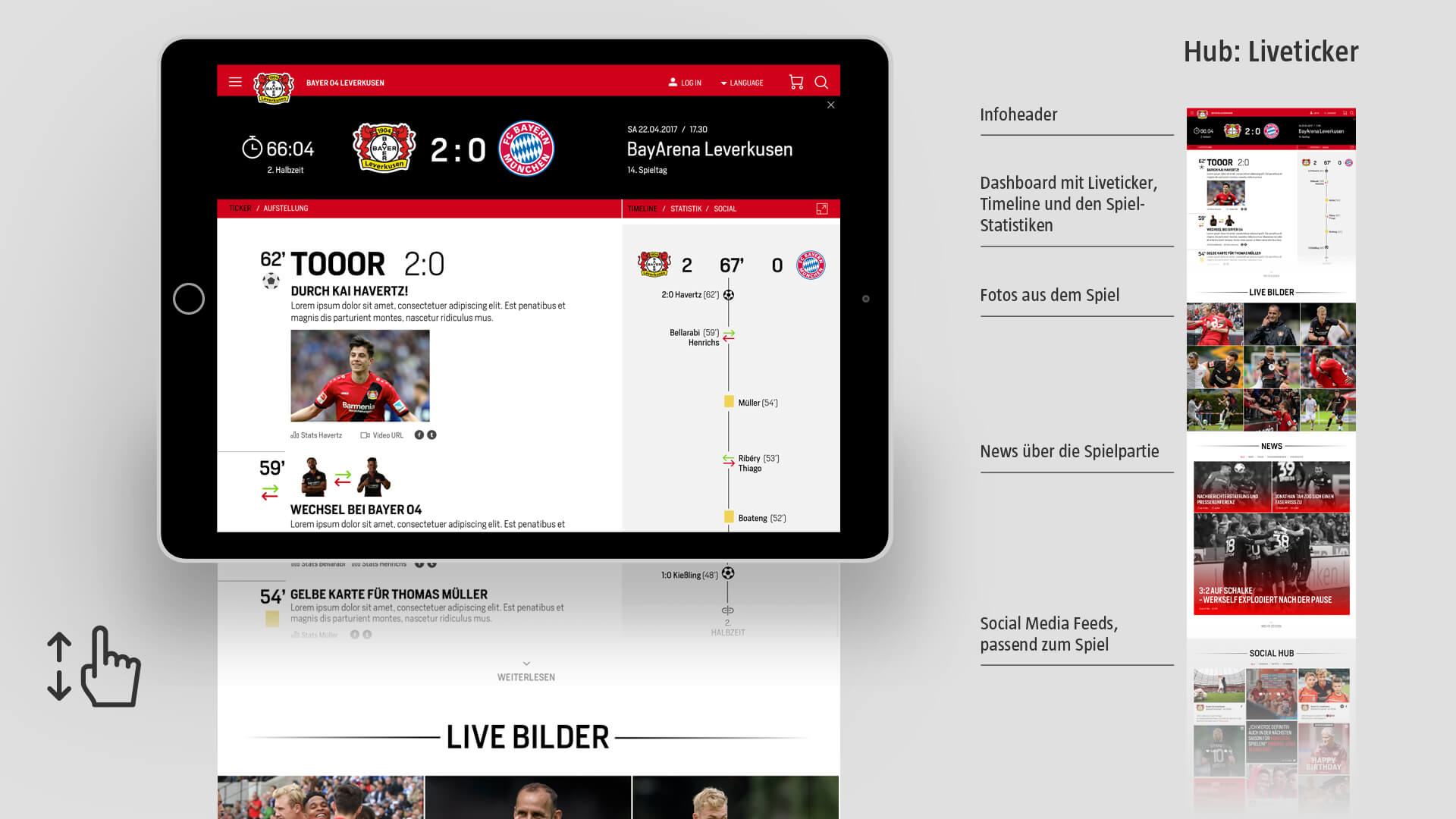
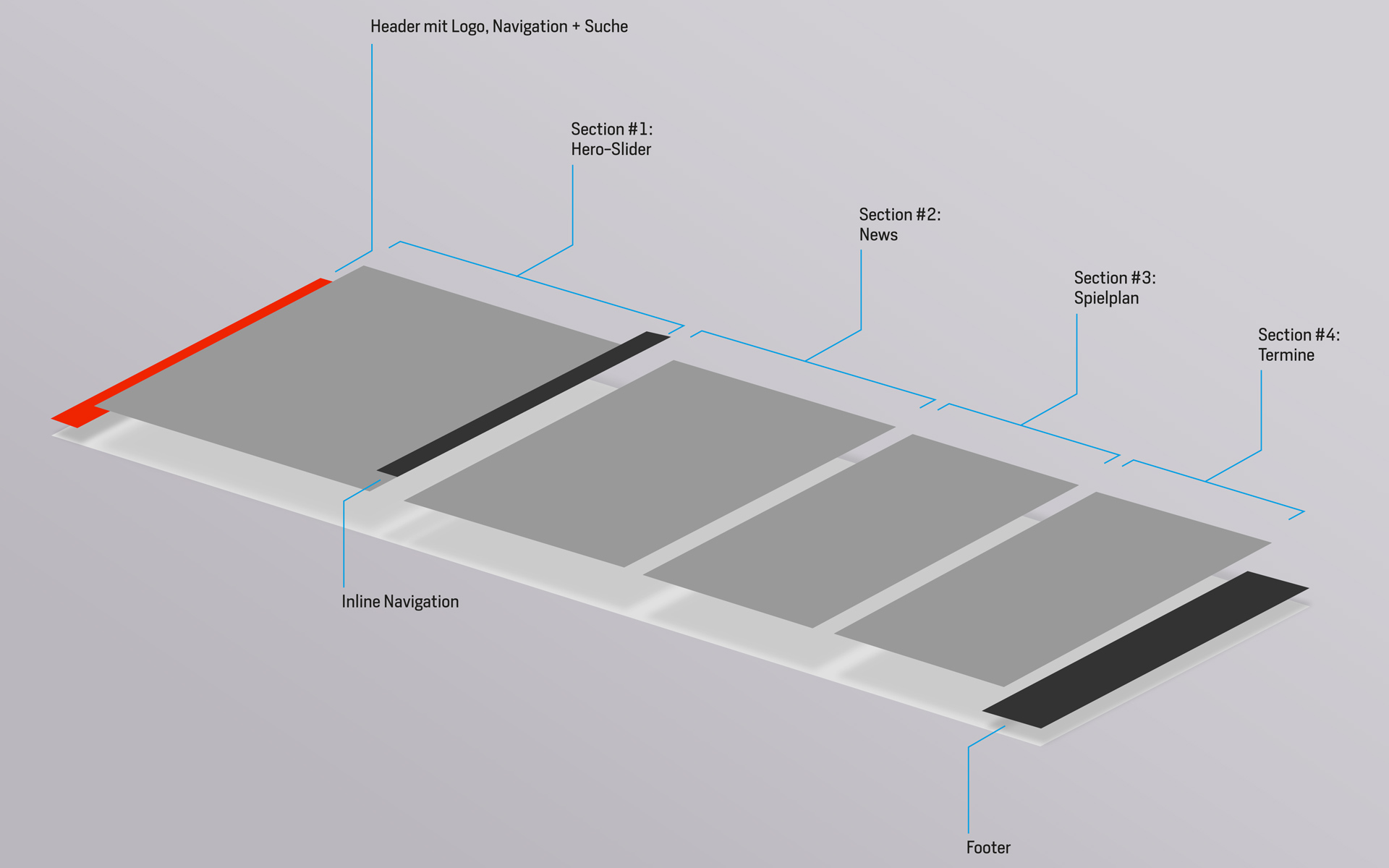
Sections und Hubs
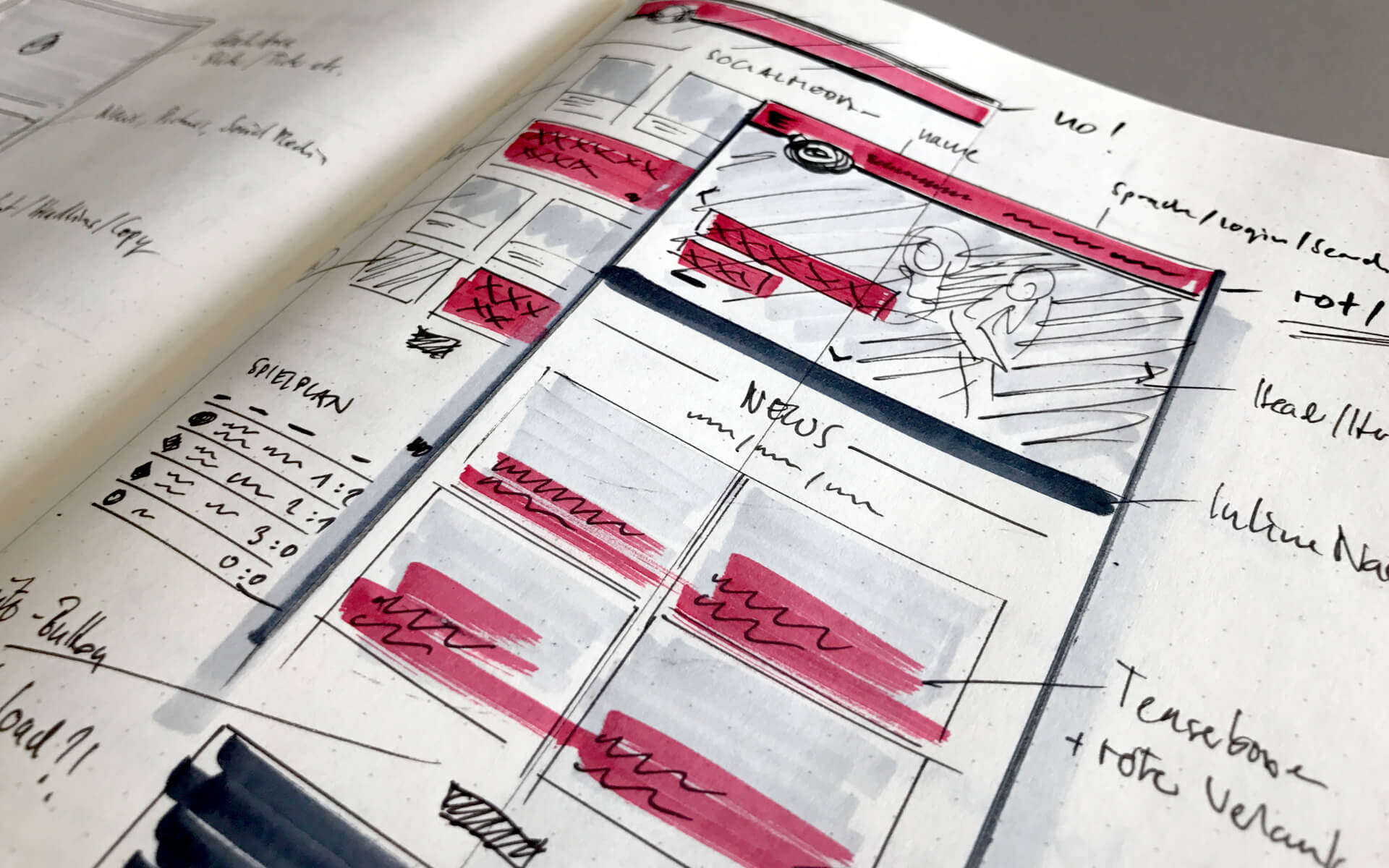
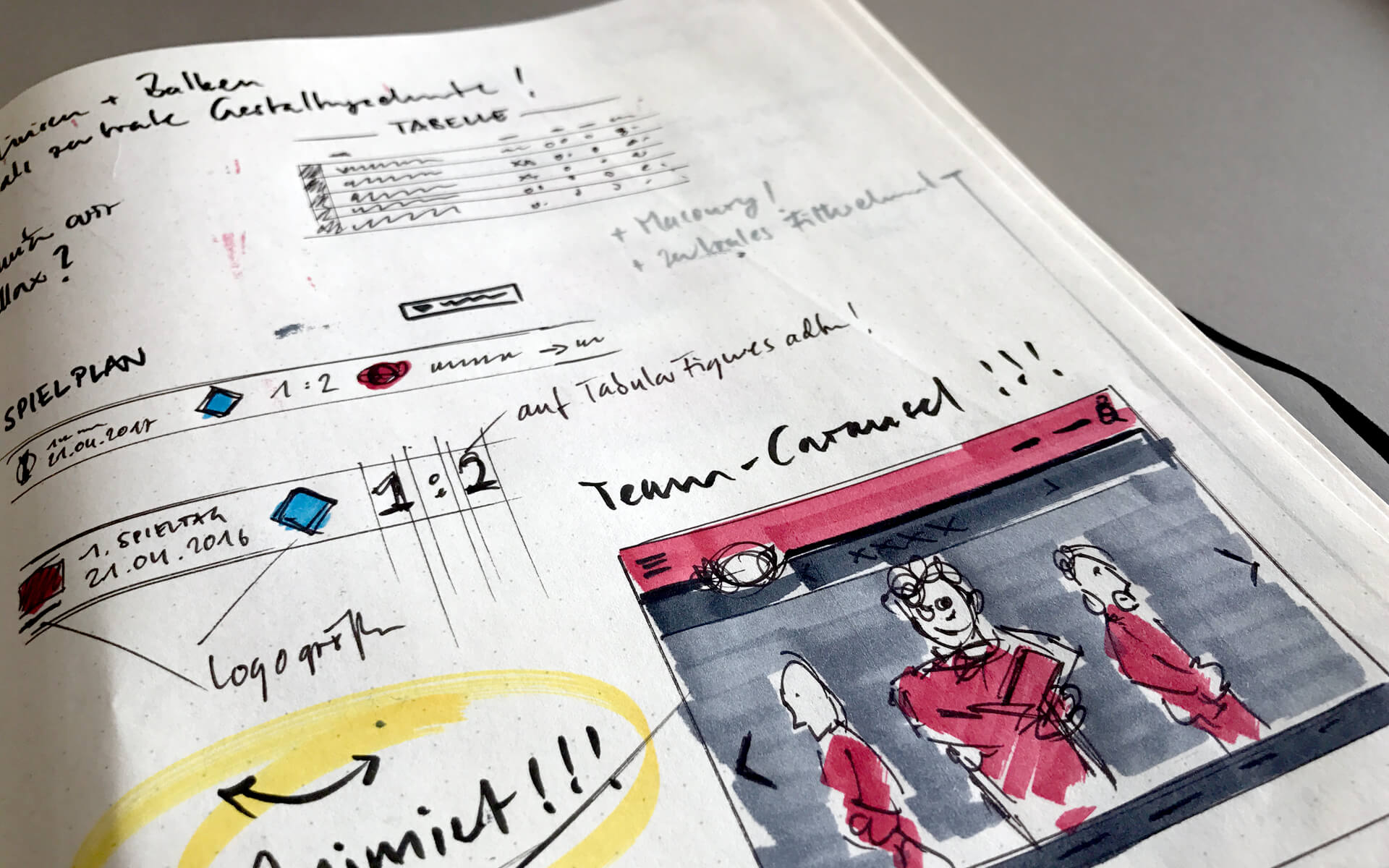
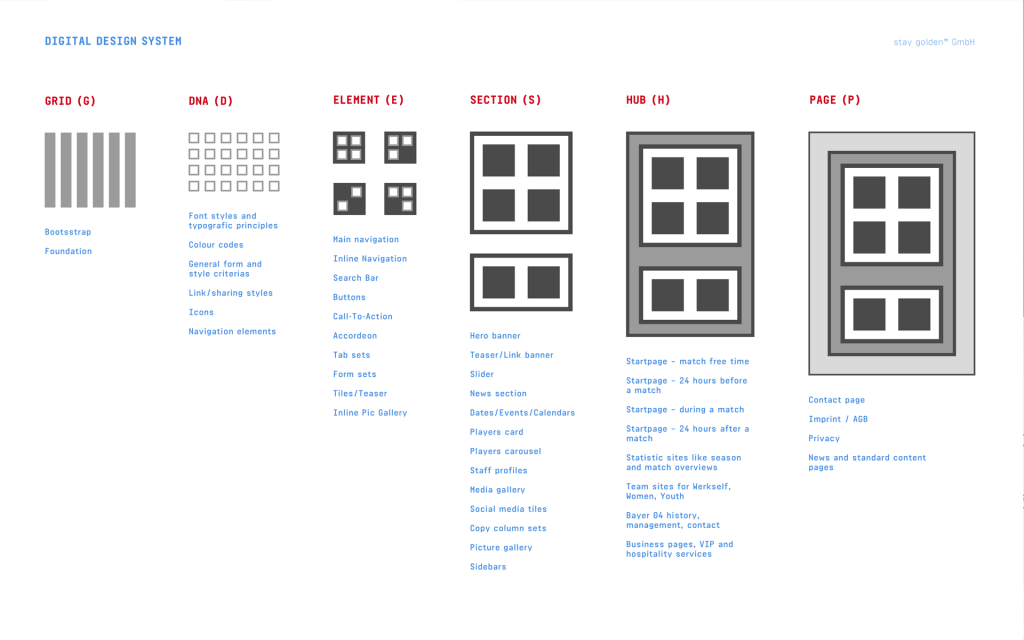
Die Struktur der Website basiert auf einem modfizierten Konzept des „Atomic Design“ (siehe dazu Artikel auf matter-of-design.com) und gliedert die einzelnen Informationsblöcke wie z.B. Spielplan, News, Termine, Statistiken in sogenannte „Sections“. Sections sind vertikal angeordnete Service- und Funktionsbereiche, die für den User Informationen zu einem spezifischen Thema bereitstellen. Mehrer Sections verbinden sich zu „Hubs“, die dann eine (Unter)seite auf der Website darstellen können. Auf diese Weise wird die „Klicktiefe“ deutlich reduziert.
Dieses Darstellungkonzept ermöglicht eine flexible Handhabung von Funktionsbereichen im Hintergrund. Zusätzliche, neue Seiten können so schneller und einfacher erstellt werden.


Inline Navigation
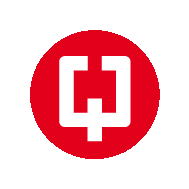
Die verschiedenen Sections lassen sich in den Hubs gezielt durch eine Inline Navigation ansteuern, die sich beim Scrollen am oberen Browserrand anheftet (sticky behaviour). Die Inline Navigation verbessert die Orientierung und vereinfacht dem User die Navigation innerhalb einer Seite/eines Hubs.
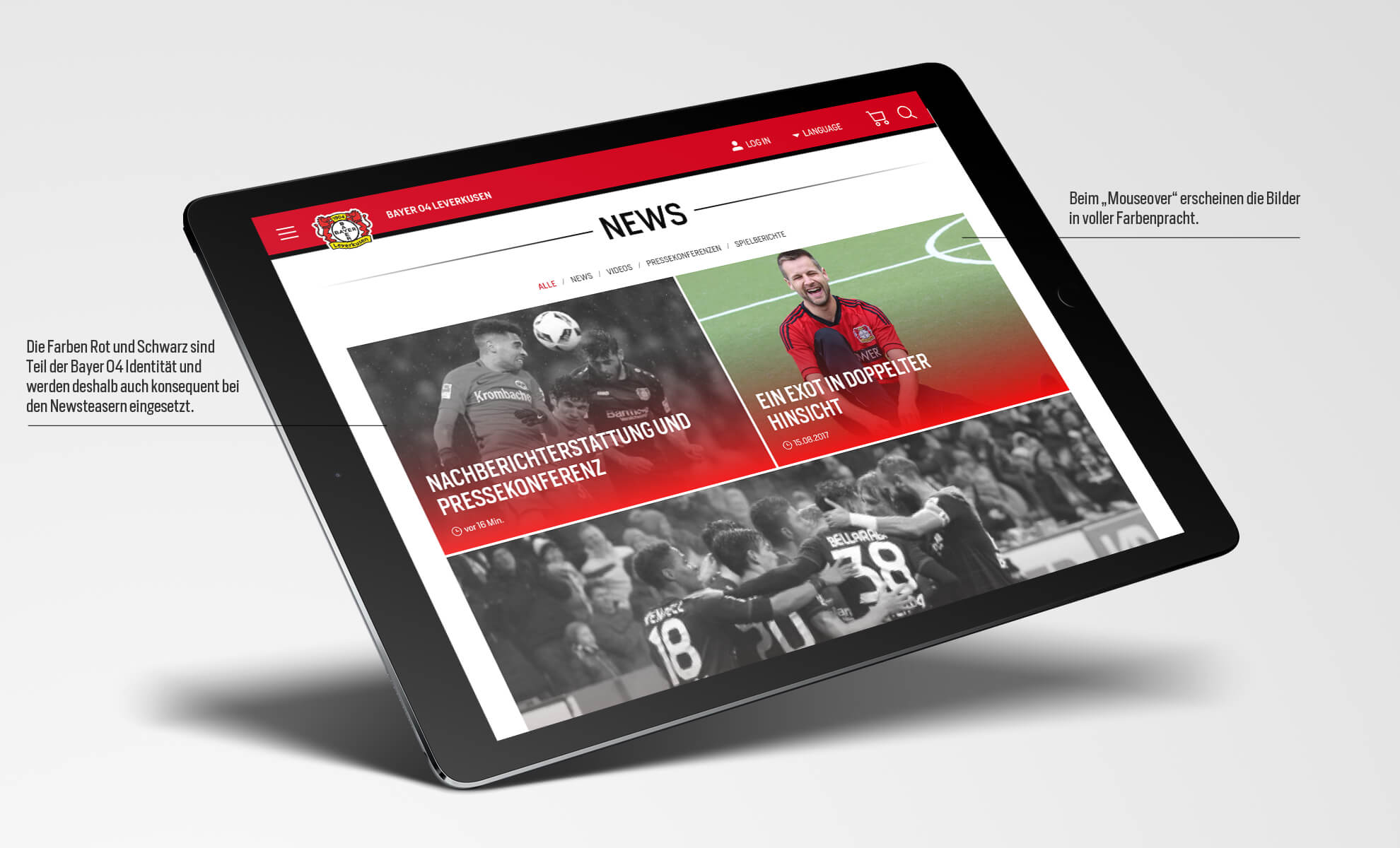
Corporate Design
Farbgebung, Typografie und der Einsatz von Gestaltungselementen (Bsp. Bühne, Balken) aus dem Corporate Design wurden form- und funktionsgemäß auf die interaktiven, digitalen Medien (Website, App) übertragen und gewährleisten so ein konsistentes Markenerlebnis innerhalb der Bayer 04-Medienwelt.

Messbare Erfolge des Bayer 04 Website Relaunch
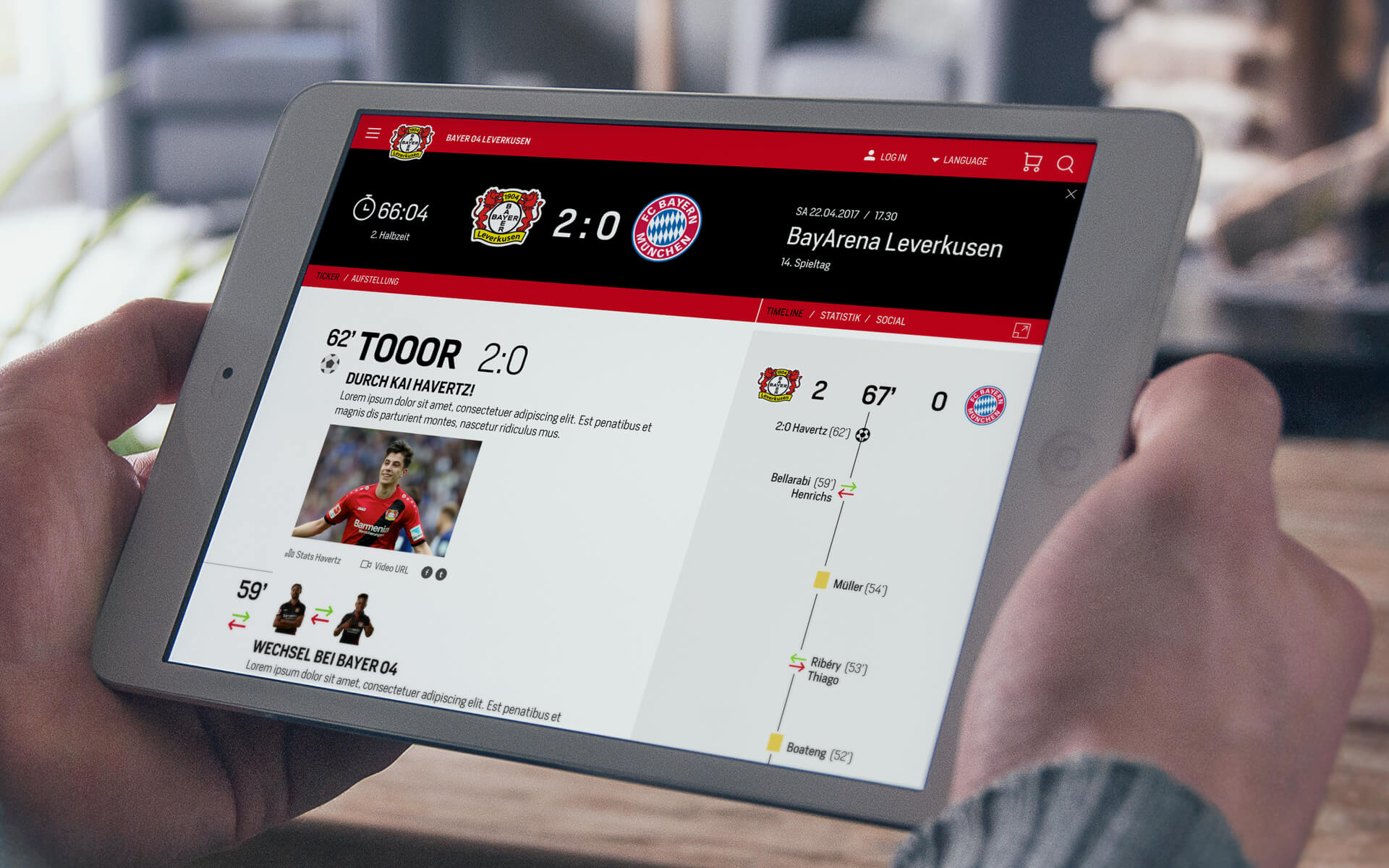
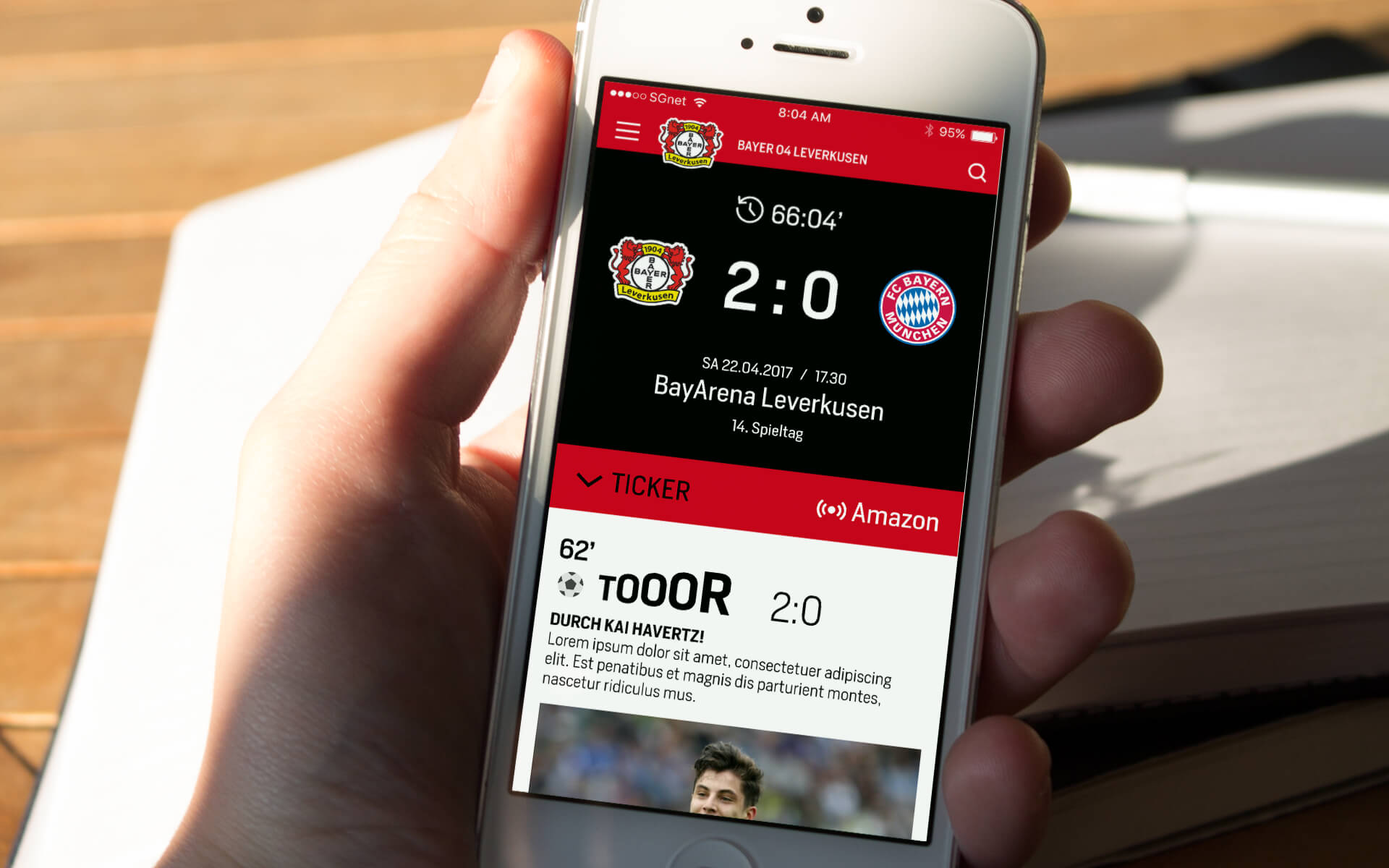
Höhere Nutzungszahlen
über mobile Endgeräte.Internationalisierung
Steigerung der Sitzungszahlen der spanischen Sprachvariante im ersten Quartal 2018.Verweildauer
Die Absprungrate auf der Startseite konnte um 15% verringert werden.Begeisterung
Die Nutzung des Livetickers nahm um 73% zu.Google Ranking
Steigerung der Reichweite.